If you are learning to develop web pages or working as Front-End developer, do not miss this article where we will show you a few resources available in the day to day life of a Front-End developer and making the work easier.
Maybe you already know about some of them, or all, but we hope you find this article useful. Please share it with friends in training.
We have focused on six resources we found useful however, there are many more.
1. Code Pen.
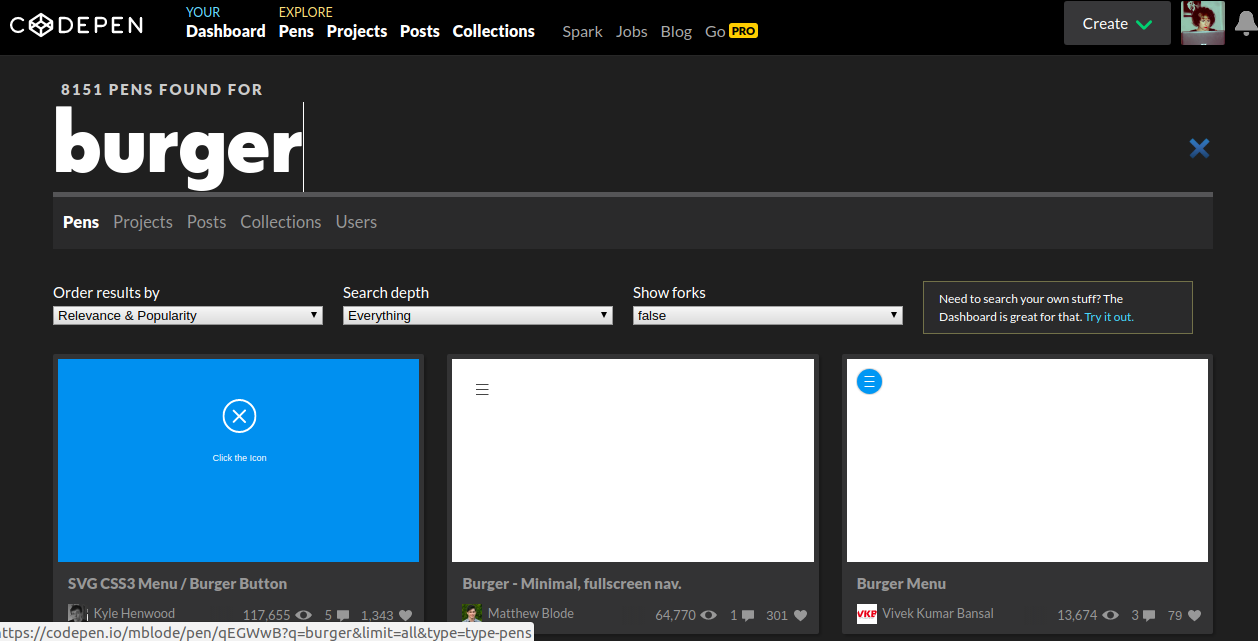
Codepen is an online tester to try the code in HTML, CSS and Javascript. You can sign in to save your work, and you can share it with other people, for example; to explain some part of code. Codepen is a social network too. At first, you have to login in the app to share codes. Then, if you are searching for a question, you can discover a lot of works that other people share and people can see your work. Codepen is very useful. We use it all the time to test and learn more.

2. MDN web docs of Mozilla.

A very useful source of theoretical resources is MDN. This is a web created by developers for developers, so it becomes in a valuable learning platform.
The Webs technologies that you can consult are for example:
Web standards such as CSS, HTML and JavaScript. Development of applications for Open Web. And also Development of add-ons for Firefox.
3. Learning with games
If you want to understand the concepts better or you want to practise, you can access to a few original resources like the next ones:
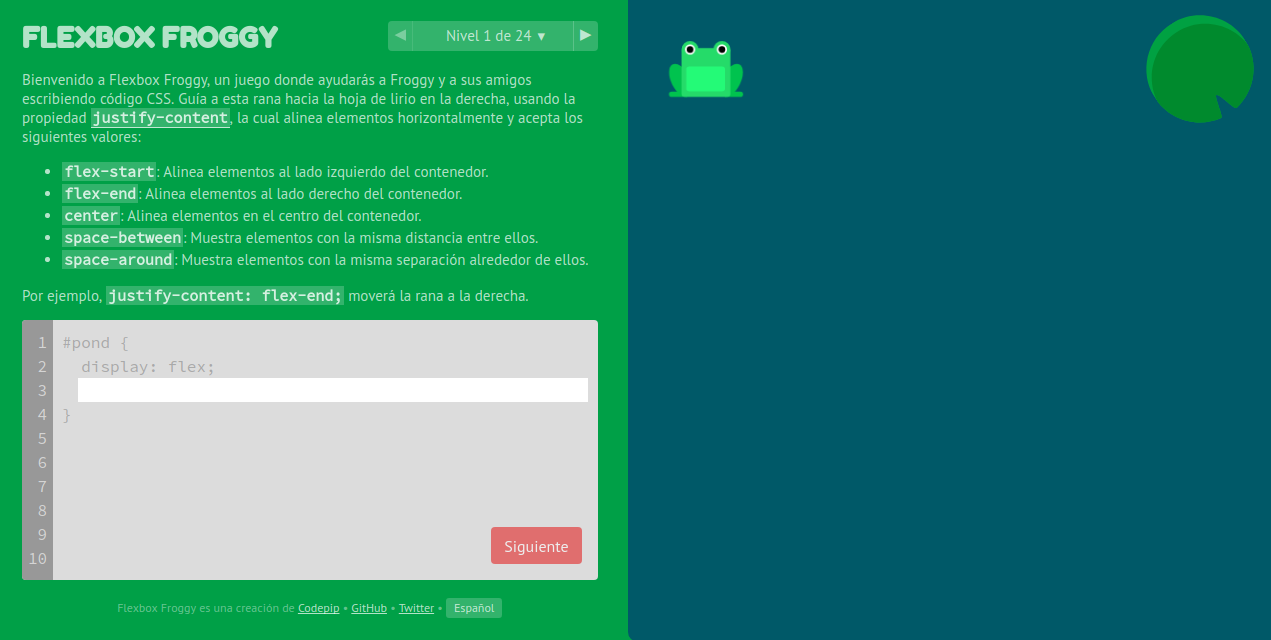
- Flexbox Froggy. In the url “http://flexboxfroggy.com/#es”, you can find a fun game with which you can practise CSS Flexbox guiding the frog towards the food.

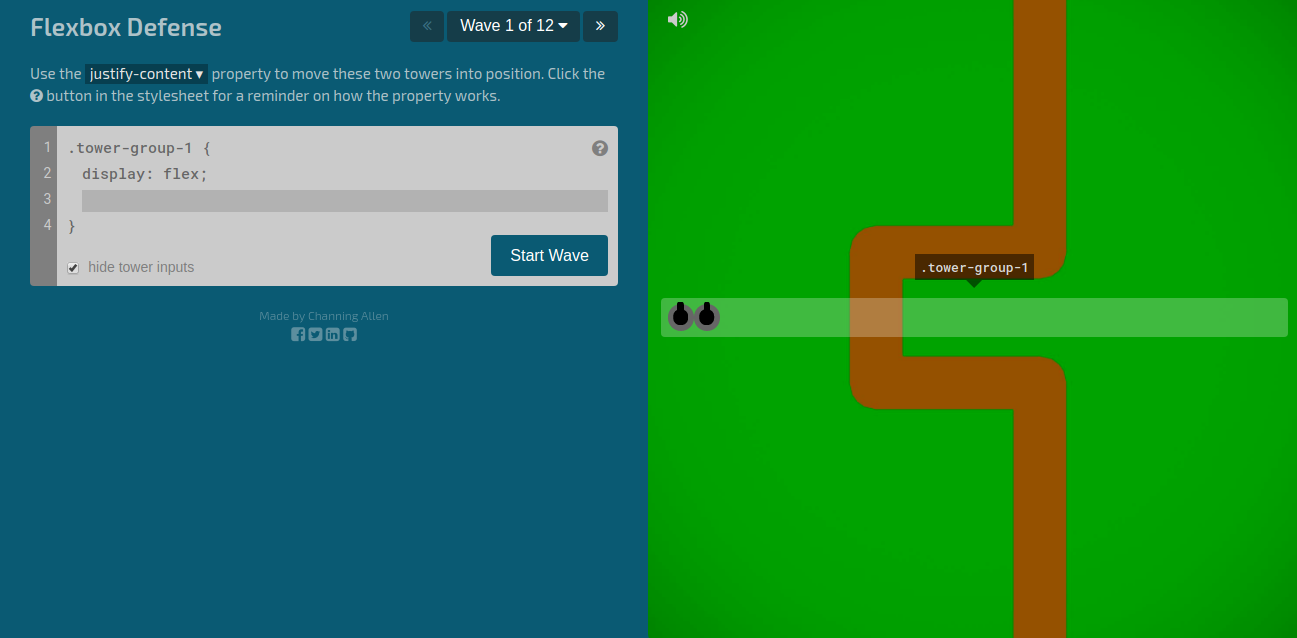
- Flexbox Defense is available at http://www.flexboxdefense.com/, you can play with the towers, moving them using flexbox.

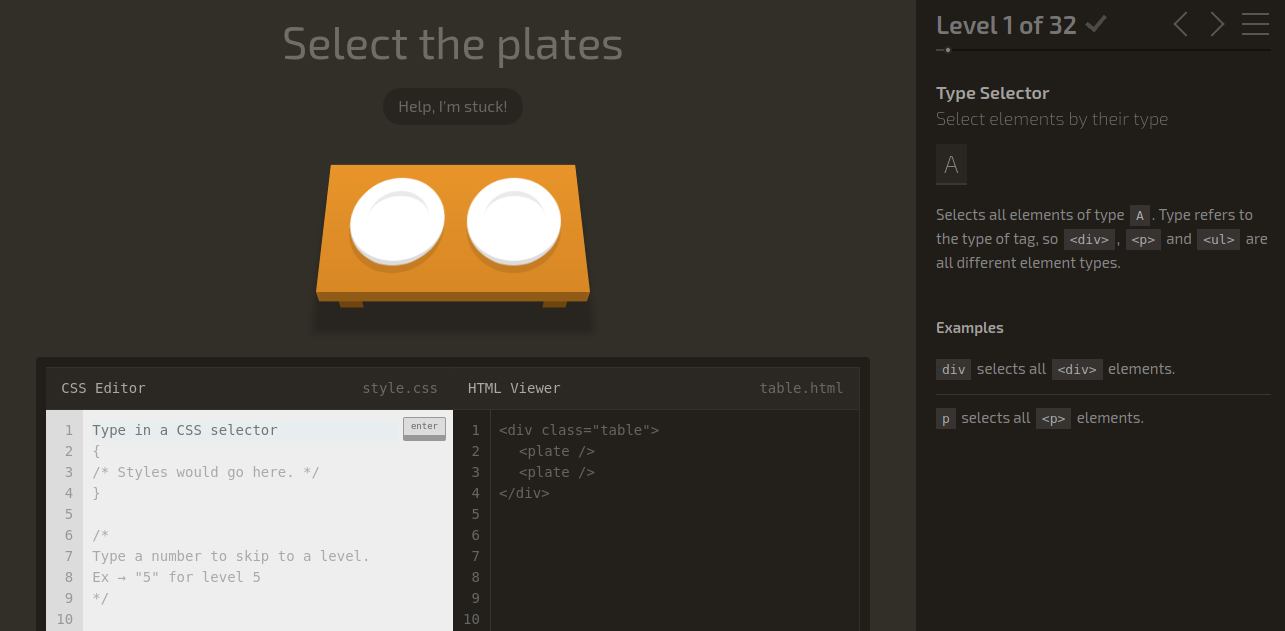
- Diner. This a game for practising the use of selectors in CSS. The website is http://flukeout.github.io/

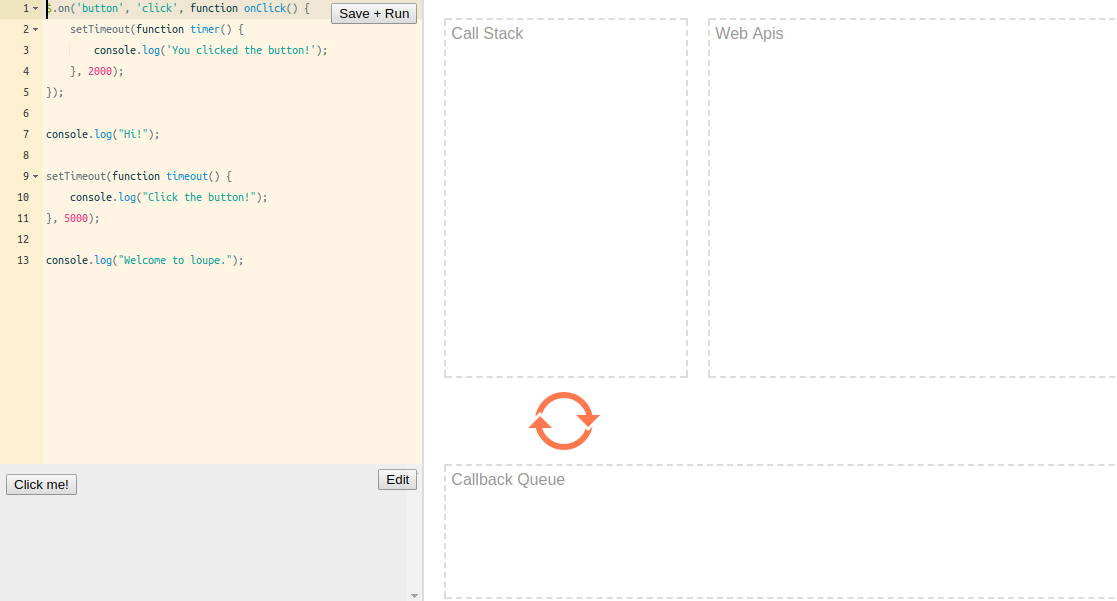
4. Loupe
Loupe is a tool to visualize how JavaScripts Callback Queue and Event Loop interact.
Yes, I know that may sound Greek to you, but when you are trying to understand Asynchronous in Javascript, this tool can help you a lot.
The basis of Loupe working is the interaction between several windows. When you write some code in the editor, you can see what steps follows and how long it takes to run all the steps. And that is a very visual way to understand the concept of Asynchronous in Web Programming.

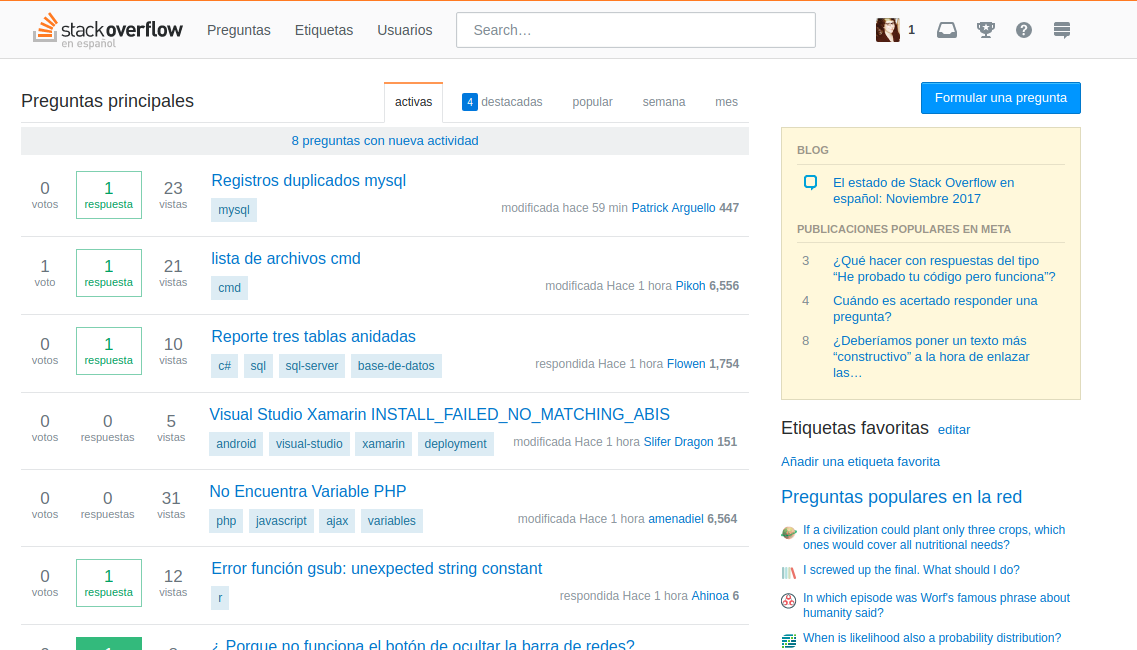
5. Stack overflow
This web is very helpful when you learn a little more. When you manage HTML, CSS & Javascript, and have problems with a code or with a project in particular, you can ask other people in this forum. Write a ticket and then the community helps you with the error. If you prefer, there is a list of the most popular questions (FAQs) and you can write down the answers. You can help other people too. This work area is very solidarity and is always open source.

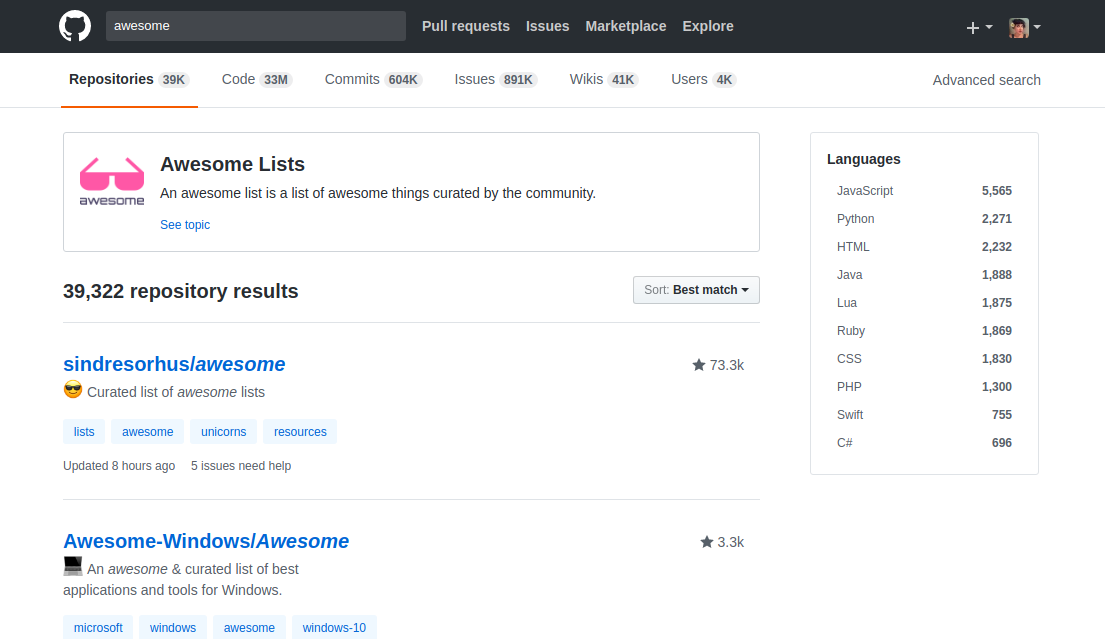
6. GitHub Awesome
Maybe you know GitHub already. But maybe you don’t capitalize on all of its full potential. GitHub has a lot of functions. Now we talk about one of these: Awesome. This function is a list where you can find a lot of resources that other people share in GitHub: lessons, ebooks, bookshops… You write ‘awesome’ in the search box and you can see all the material. You can choose the language about your query, or looking for the repository you need.

Open source
As you can see, there are lots of webs and apps to make life easier in the Web Development world. If you searched more in Google you will find help for all these tools and much more than in the Front-End world which is good to know. This is the advantage in this work area: you can solve all the problems and errors because development is open source.
Do you know other supports? Please, share them with us!
Autors: Aida Albarrán and Mónica Aguado